Installing and Setting up Django and Python
This guide uses Visual Studio Code and Python to install and develop a website based on the Django framework.
Install a version of Python 3, make sure that you add Python to your PATH variable during installation if you are on Windows.
If you are going to use Github to handle version control and the repository create a repository now.

Open this folder in VS Code.

Create a Virtual Environment in Python for this project.
Open a New Terminal (Terminal > New)

Enter the following to create the Virtual Environment named .django-venv
py -3 -m venv .django-venv
Click Yes to select this as the workspace folder.

Press Win+Shift+P to open the Command Palette (View > Command Palette).
Search for Python: Select Interpretor

Choose use Python from the default path.

Start a new Terminal with the Virtual Environment active.

You should see (.django-venv) before the folder if it is active.

Upgrade pip first if needed.
python -m pip install --upgrade pip
Next install the Django framework.
python -m pip install django

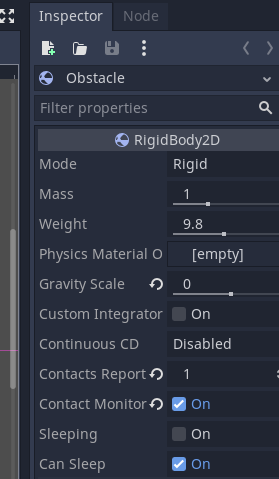
By default a django project has some core files and a django administration panel.
First we need to create the django app
We use django-admin for this.
In the terminal run the following code, this will create a django app/project called example_web_project. Change this to the name of your project.
django-admin startproject example_web_project
This will create some core files for the project.

Create an empty database by entering the following command
python manage.py migrate
You should see some installation messages.

To run the server enter the following line into the terminal:
python manage.py runserver
You should see this message:

If you enter the url http:/127.0.0.1:8000 you should get a webpage running.
When you visit the page you will see:

Congratulations, you have now installed and setup django.
Later lessons will customise this website.