Animator Controller: Adding Transitions between states
In this lesson you will learn how to:
- add an animation to a game object
- use the animation controller
- create transitions between animation states
- add parameters to the animation controller
This tutorial will not cover switching between the states through code / scripting.
You will need to know:
- how to create an animation with multiple animation clips attached (see Adding two or more animations onto an object)
- Using the new Input system (see Moving the player with the Input System)
Open the Animator. Window > Animation > Animator

For convenience dock the Animator window somewhere you can easily access it.
Note that any animation clips that have been created are automatically added to the animator controller.
Note the arrow from the green entry state to the player_idle state.
This shows the default state that the animation will go to when the object is first loaded.

To create a transition from one state to another right click on the state to transition from.
Drag the arrow to the state to change to.
Note you will often need to have transitions in both directions to change to and from different states.
Set up all of the transitions.
Note that none of this will actually trigger the states to change.
To change the states we need to set some parameters.
Click the parameters tab in the animator

Click + to select the data type of the variable to
This example has three three boolean parameters added.
Walk and dance are not selected. The Stand parameter has been triggered.
Now we need to add conditions to switch between states.
These are added on each transition arrow.
As these are triggers all you need to do is select the trigger that will cause the state to change from one to the other.
In the screenshot below the Dance trigger is to be run to transition the idle state to the player dance state.
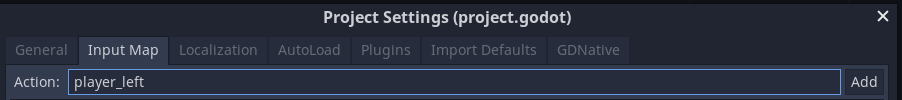
Add the new input system to the project and a player input component to the player.
Add a Player Controller script to the player as well.