Separate Sprites from a Sprite Sheet
In this lesson you will learn how to:
- Import a tile sheet / sprite sheet
- Divide a tile set / sprite sheet into individual images
This tutorial assumes:
- You have a sprite sheet available
There is a more detailed Unity tutorial here.
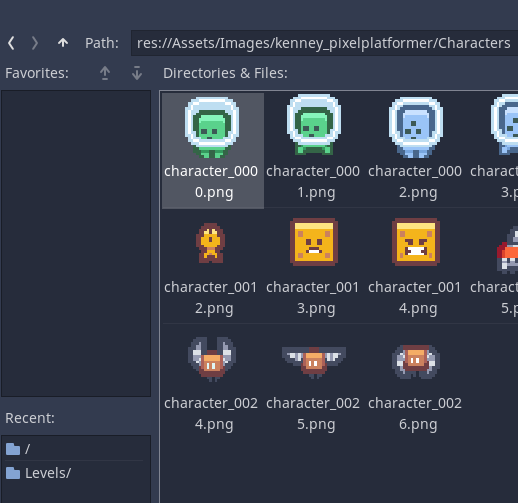
This tutorial uses the asset pack Toon Characters 1 from kenney.nl
Import a Tile Sheet / Sprite Sheet.
Single click to select the Sprite Sheet

In the inspector change the sprite mode to Multiple

To divide up the Sprite Sheet into individual images click on the Sprite Editor button

If a warning appears click on Apply

The sprite editor is now open

Click on Slice to open the window to slice (break up) the sprite sheet.

Note if the window is shrunk you might not see the title Slice and just see the menu triangle as shown below.

Change to Grid by Cell Count
We use this to divide the sprite sheet into columns and rows.
This file has 9 columns and 5 rows.
You can adjust the Offset (starting point from top left)

Click Slice
You will now see white lines around each sprite.
You might need to experiment with these steps to get it right.
When done click Apply

When you click on a sprite you can change the name for the image
This is useful if you want to rename the images / sprites so that groups of a similar animation have the same name. e.g. idle_1, idle_2, walk_1, walk_2...

You can now expand the sprite sheet / tile set in Unity to see the individual sprites.