Create a Menu / UI for a project
User interface (UI) elements in Unity are created using Canvas objects. These can be in their own scene or included as part of another scene.
This example will create a main menu scene with UI button.
https://www.youtube.com/watch?v=AdmoDlK0rJg&ab\_channel=LearnICTNow
A later lesson will link these button to that they will either open another scene, canvas, or close the application.
First create a new Scene and call it MainMenu.


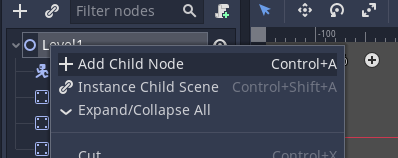
Add a button to the scene
This will add a Canvas and an EventSystem to the scene.
As we are using the Input System we need to change the UI to use this.
Select the Event System
Click the button Replace with InputSystemUIModule.
Now add two more buttons
Name one button Play, another About and one Quit or Exit.

Select the Canvas
In the Inspector change the UI SCale mode to Scale With Screen Size.
Now change the reference resolution. I recommend changing it to 1920 x 1080. This is full HD.
Also change the Game Preview window to Full HD (or your chosen resolution) and scale it so you can see the entire screen.

Note the buttons are small.
Select the Play button and resize it. 600 x 100 pixels is usually sufficient.
Note that in the transform you can change to anchor point by clicking on the box that looks like a target.
Open the button to see the Text object.
Customise the text on the button.
Customise the other buttons.
Note you can change their colours as well.
In the Event System you can set a First Selected object. This is useful for controllers as it determins where the controller will be placed initially.

Rename the Canvas to CanvasMain.
Now add a second Canvas and name this CanvasAbout.
Disable the CanvasMain to make it easier to develop and design the other Canvas.

Add a Text object for the title, Image for an image and a button with the text Back.

On the Main Camera change the Skybox to havea a Solid Colour background which is black.


Finally disable the CanvasAbout canvas and reenable the CanvasMain